In programming, we occasionally make use of something known as a "black box." This Mythical Black Box is any library or chunk of code written by someone else that allows us to abstract a problem so we don't have to understand the details of solving it. For example, if we pass the values 3 and 4 to a "calculator black box", which might be a class library written by another developer, we would expect it to return the value 12 for multiplication. We don't care how it works internally, whether it computes 3+3+3+3 or 4+4+4; all we care is that it returns the correct value. A black box diagram for an encryption algorithm might look something like the following.
Password => { Encryption Black Box } => Encrypted Password
Jeff Atwood of
Coding Horror has recently expressed seemingly contrasting views on this topic, both
touting and
refuting the benefits of abstraction. And for good reason, because it can be a good thing or a bad thing depending on
whose library you choose. For one thing, you should never introduce code into your project if you aren't 100% certain it will fulfill its promise. Many developers (myself included) prefer the "roll your own" method for most tasks simply because you know you can trust your own code (not that it will be error-free, just that it won't be malicious). But sometimes it makes sense to use a well-tested library from another developer, such as the ever-popular JQuery library for Javascript development. In such cases I suggest ensuring you trust the developer (e.g. they're well known, such as Microsoft, and would be ridiculed if the library failed) or that you have full access to the source code. Many open source projects are reviewed by large numbers of people such that bugs are caught and fixed quickly.
Unfortunately, even if you take my suggestions your black box may someday fail. The whole reason I bring this up is that I faced this exact problem with my
SkyCop demo. I developed it using the Common Files Framework presented in Engel's
Beginning Direct3D Game Programming, 2nd Edition and provided in a specific version of the Microsoft DirectX SDK. When I ugraded to the most recent build of the SDK, my demo suddently stopped working and I started getting reports of others not being able to run it either. I ran into numerous problems trying to get it to work with the latest DirectX SDK and believe the Common Files Framework was removed altogether in the latest version. Having relied too heavily on that framework, I wasn't sure how to resolve the compilation errors and feared I would have to scrap the project altogether.
Fortunately, in his
Introduction to 3D Game Programming with DirectX 9.0c: A Shader Approach, Frank Luna fully describes a working game framework instead of glossing over it and providing another black box. I was able to essentially rip out the core of my SkyCop demo, converting it to use the new framework, and am pleased to have an updated demo below that should work on any DirectX 9 (or newer) version, but let me know if you still have any trouble running it.
SkyCop v1.1 Demo Download
Black boxes can be a good thing when they're well-written by a trusted developer, but it's also a good idea to review the code (if possible) and at least have a basic understanding of how it works. In my case, as a learning newbie, I was happy to avoid the initial complexity and that later bit me from behind. One thing to keep in mind, though, is that black boxes come in many shapes and sizes. My black box was a game framework but the concept could also apply to a game engine, a single portion (Renderer, Physics, Sound, etc.) of a game engine, or some other game components I'm not even aware of yet.
Do you know what's going on under the hood of your game framework/engine? What black boxes are you relying on to develop your games?
 It is with great pleasure that I announce I have finally completed a game of my own! There are some obvious improvements that could be made (adding sound, better art, etc.) but it is a fully working game with Artificial Intelligence (AI) for the computer opponent, basic menus, scoring, and clear winning conditions. I'm particularly proud of the ball's motion blur, a subtle effect that makes the game look more polished.
It is with great pleasure that I announce I have finally completed a game of my own! There are some obvious improvements that could be made (adding sound, better art, etc.) but it is a fully working game with Artificial Intelligence (AI) for the computer opponent, basic menus, scoring, and clear winning conditions. I'm particularly proud of the ball's motion blur, a subtle effect that makes the game look more polished.

 This demo shows how sine waves can be used to animate a light source. Use the specified keys to combine waves, creating a variety of unique horizontal and vertical motion paths.
This demo shows how sine waves can be used to animate a light source. Use the specified keys to combine waves, creating a variety of unique horizontal and vertical motion paths. This demo illustrates the effects of adding sine waves and two different wave types, circular and directional. Use the specified keys to play with parameters and change the wave patterns.
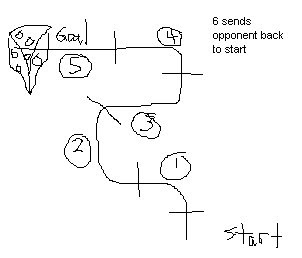
This demo illustrates the effects of adding sine waves and two different wave types, circular and directional. Use the specified keys to play with parameters and change the wave patterns. I know this image is far below par in terms of graphical work typically posted on this blog, but it's actually a very rudimentary game design I created in a matter of two minutes! Ian describes how simple it can be to create a game, and honestly anyone can do it. I call my game "Rat Race", with the concept being that two rat tokens are placed at the start and their goal is to be the first to get to the cheese. Each player must roll the die and get the numbers in order to advance (e.g. roll a 1 to advance to place "1", then roll a 2 to advance to "2", etc.) sequentially all the way from space "1" to the goal at "5". If a player rolls a "6" they send their opponent back to the start position but also forfeit their turn. They do not advance if they roll a number out of turn (e.g. roll anything other than a 1 from the start position).
I know this image is far below par in terms of graphical work typically posted on this blog, but it's actually a very rudimentary game design I created in a matter of two minutes! Ian describes how simple it can be to create a game, and honestly anyone can do it. I call my game "Rat Race", with the concept being that two rat tokens are placed at the start and their goal is to be the first to get to the cheese. Each player must roll the die and get the numbers in order to advance (e.g. roll a 1 to advance to place "1", then roll a 2 to advance to "2", etc.) sequentially all the way from space "1" to the goal at "5". If a player rolls a "6" they send their opponent back to the start position but also forfeit their turn. They do not advance if they roll a number out of turn (e.g. roll anything other than a 1 from the start position).


 The plane equation tells us that a point (x,y,z) is on a plane having normal vector (A,B,C) and distance D from the origin when Ax + By + Cz + D = 0. If we plug in A, B, C, D, x, y, z and get any value other than zero, the point (x,y,z) is not on the plane. Also note that since the dot product of vectors (A,B,C) and (x,y,z) equals Ax + By + Cz, we can rewrite the Plane Equation as DotProduct(N, P) + D = 0 for N=(A,B,C) and P=(x,y,z).
The plane equation tells us that a point (x,y,z) is on a plane having normal vector (A,B,C) and distance D from the origin when Ax + By + Cz + D = 0. If we plug in A, B, C, D, x, y, z and get any value other than zero, the point (x,y,z) is not on the plane. Also note that since the dot product of vectors (A,B,C) and (x,y,z) equals Ax + By + Cz, we can rewrite the Plane Equation as DotProduct(N, P) + D = 0 for N=(A,B,C) and P=(x,y,z). Now that we've determined the collision surface's normal vector and distance from the origin (A, B, C, and D) we can use the Plane Equation for something really cool: determining if a given point lies on the plane! When we plug a point P=(x,y,z) into the left side of our revised plane equation DotProduct(N, P) + D we get a result value, p. If p > 0, the point is in front of the plane. If p < 0, the point is behind the plane. And of course we know that if p = 0 the point lies on the plane.
Now that we've determined the collision surface's normal vector and distance from the origin (A, B, C, and D) we can use the Plane Equation for something really cool: determining if a given point lies on the plane! When we plug a point P=(x,y,z) into the left side of our revised plane equation DotProduct(N, P) + D we get a result value, p. If p > 0, the point is in front of the plane. If p < 0, the point is behind the plane. And of course we know that if p = 0 the point lies on the plane. Vector math tells us that we can access points along a ray from pstart to pdest using the formula (pstart + ray * t). Since we know that a point along our ray from pstart to pdest definitely intersects the plane, we use the plane equation to determine the value of t below. Note that I've plugged the intersection point (pstart + ray * t) into the Plane Equation instead of a generic (x,y,z) because we know that point lies on the plane. I've also renamed pstart to "s" and the ray to "r" for brevity.
Vector math tells us that we can access points along a ray from pstart to pdest using the formula (pstart + ray * t). Since we know that a point along our ray from pstart to pdest definitely intersects the plane, we use the plane equation to determine the value of t below. Note that I've plugged the intersection point (pstart + ray * t) into the Plane Equation instead of a generic (x,y,z) because we know that point lies on the plane. I've also renamed pstart to "s" and the ray to "r" for brevity.



 In my
In my 



