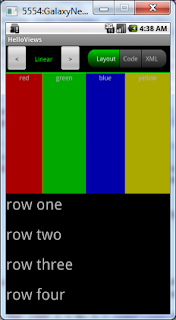
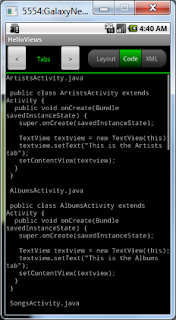
What I did is combined the Hello Views tutorials from the Android developer site into a single app. You can think of it as a "views viewer" that allows you to see some of the possible layouts along with the corresponding code and XML used to create them.
Here's a couple screenshots (using an emulator):


No more ado: Download the APK file now!
If you're stuck on how to install the APK as a program on your Android device, you'll have to do a web search for "side load" and the name of your device. I do have some directions for how to side load an app on the Kindle Fire here.
Please feel free to comment with any thoughts on my first app, especially to let me know if you have any trouble using it on your phone/tablet/Fire/whatever! Also if any developers out there are interested in the source of this app, just let me know and I'll be happy to post it.